The go-to place for things to do in Melbourne
Run by the City of Melbourne, What's On is a destination-centric brand that keeps locals and visitors up to date on what to see and do in the city. Communications include a website, various social media channels, and an email newsletter. Together, these platforms have a substantial community of followers, and support the Council’s visitor economy.
Visit What's On MelbourneWhat's On vision is to inspire people to visit Melbourne, support its local businesses and experience everything the city has to offer. It's the most visited website from the Council, getting more than 1 million individual sessions per month, and publishes hundreds of events, promotions and business listings every month.
It's regularly visited by locals as long as tourists, and allows business owners and event organisers to submit events and business details via a dedicated platform, which enables members of the public to self-promote their activities with the Council's support.
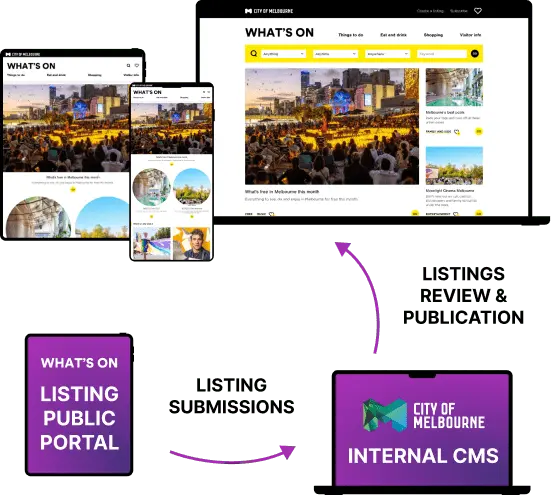
What on the surface might seem like a regular events website, is actually governed by strict publication rules. These requirements are reflected in a carefully designed approval workflow powered by a custom Content Management System administered by the What's On team, and accessible with different role permissions by dozens of City of Melbourne staff.

How this project came about
In my role as senior design consultant at Cogent, I was fortunate enough to be involved in collaborations with many different types of organisations, from small and big startups, to NFPs and Government. As a Melbourne migrant, it felt like a big personal milestone to be part of the team establishing a new partnership between my consultancy and the City of Melbourne Council.
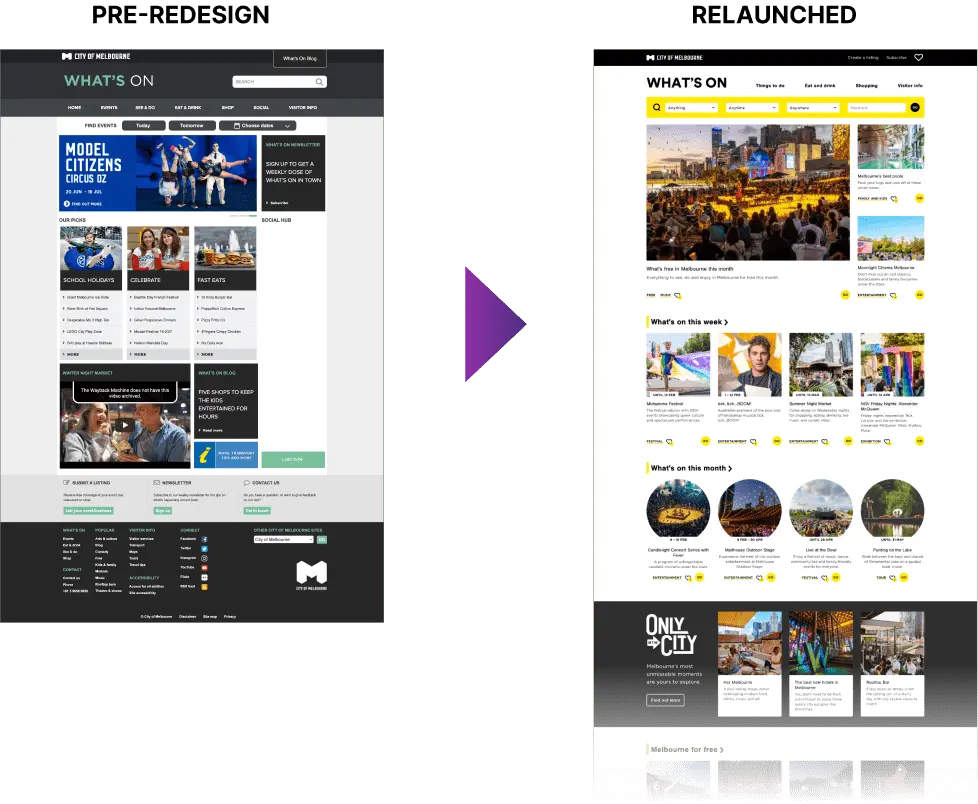
Our initial objective was to redesign and rebuild from scratch the whole What's On platform, which after 10 years of activity needed a heavy uplift both in terms of infrastructure and experience.

Over the course of 2 years, our focus shifted from the initial launch to becoming an actual product team, blending consultants from Cogent, City of Melbourne employees and external contractors, responsible for continuous improvements to the ecosystem, launch of subsequent multi-channel campaigns and overall product and experience leadership in the organisation.
My role with this team had evolved over time as well. Starting as an individual contributor, senior designer, supporting a team of up to 8 developers and 2 product leads for the initial rebuild, I eventually became team lead for the ongoing development of the platform, managing the research, analysis and design practices, leading a team of 4 in the continuous development of new functionality, and taking care of colleagues' and Client's engagement and wellbeing.
An ecosystem of audiences
One big obstacle that we faced at the start of this collaboration was about defining the priorisation approach for the official launch.
In this case, it wasn't just a matter of prioritising functionality, but at a much higher level, understanding which audiences to support first. Each side of the ecosystem had a long list of people that could engage with the platform.
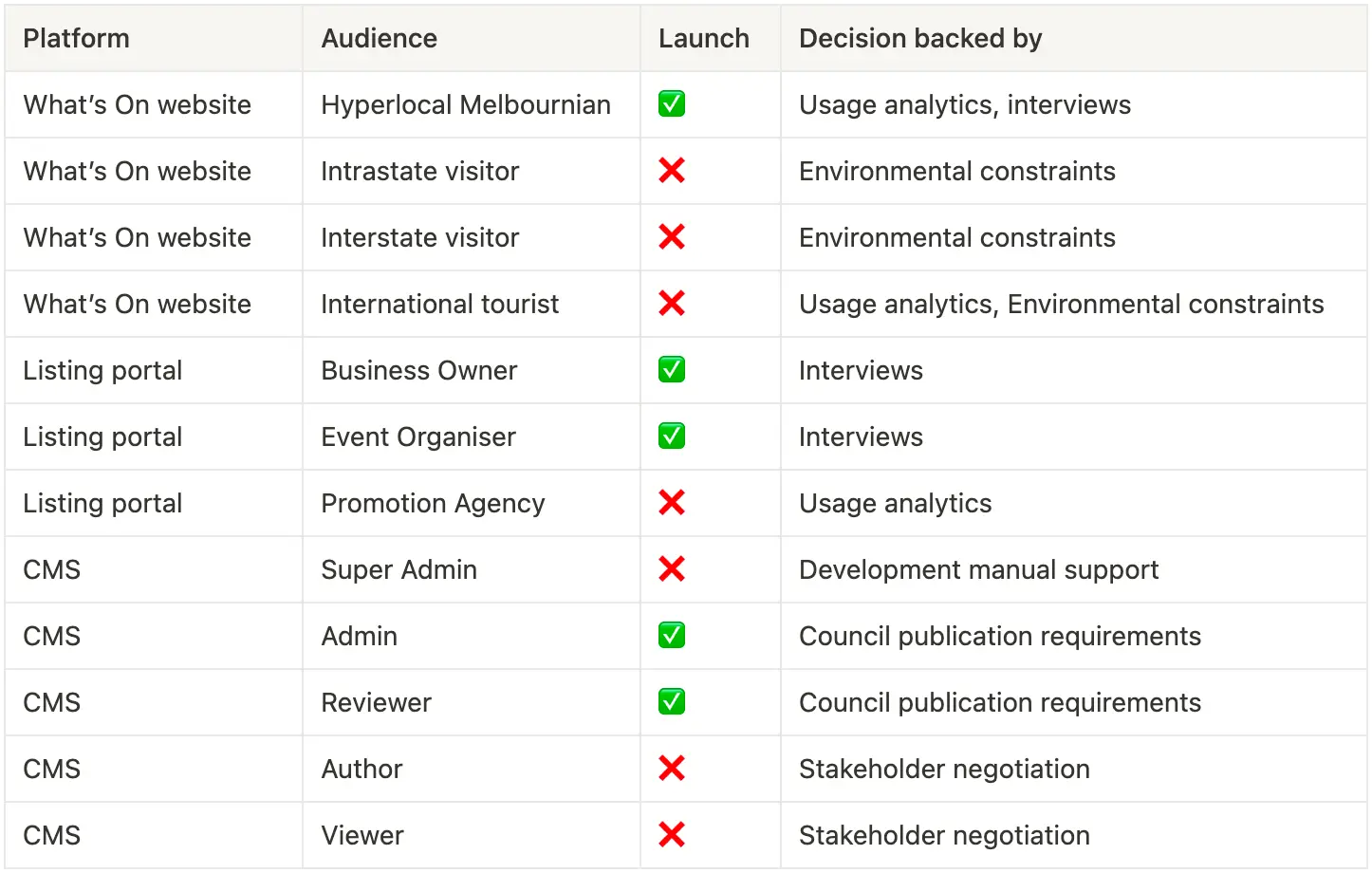
The actual website had a broad range of visitors, from the hyperlocal, highly engaged Melbournians, through interstate weekend visitors, to international tourists.
The listing platform included business owners, event organisers, marketing and promotion agencies that wanted to promote their activities on a regular basis.
The CMS had different internal City of Melbourne departments (Digital, Marketing, Tourism) wanting to participate in content creation for the website, external agencies contracted to review listing submissions, and curious executives wanting to check out what's behind the scenes.
I had learned about audiences prioritisation before, and written about it in the Cogent blog, but I had not experienced it in a mature organisation with the direct implications in delivery and functionality prioritisation. An interesting challenge!

How we prioritised audiences
In order to being able to make a decision, we had to rely on different data inputs to assess pros and cons for each audience. It was a combined effort, with me facilitating a series of short workshops, reviewing past research, and running ad hoc audiences and stakeholder interviews. Product leads reviewed usage data, while engineers took the lead on recommending ways for bypassing UI-enabled functionality and replacing it with temporary manual database changes.
All of these activities, combined with environmental factors (aka COVID lockdowns mid-project 🤦), enabled us as a team to collectively decide, and happily agree, on who to support for launch.

This initial assessment affected many aspect of the first build.
- the depth of functionality was defined based on who was going to initially the system first
- the technology stack was influenced - for example using Vue and one of its component libraries for the CMS and the listing portal, while building the frontend of the public website from scratch
- attention to details and accessibility support were initially maximised for the public websites, given that at launch there were going to be only a handful of CMS users but hundred of thousands visitors of the websites
- the design approach was deliberately very different between platforms. The CMS development was often led by very rough sketches or simple notes as guidelines for development, while high fidelity mockups were provided for the public website
Overall this was a valuable approach. Having everyone being involved in the research and analysis, which subsequently enabled people to make better decisions, adopt different technology and adjust ways of working based on that initial assessment made for a coherent delivery, and successful initial launch.
Anatomy of a big initiative
After launch, the team shifted focus from a deadline-based delivery to continuous development with releases almost every day. Three types of work quickly emerged:
- small to medium size improvements, including maintenance, fixes and frontend enhancements
- hypotesis-driven activities, focused on learning rather than delivering, usually in the form of A/B tests, research or data analysis
- big initiatives, driven either by OKRs, seasonal campaigns or partnerships with other departments
I have had the opportunity to lead several big initiatives, including a collaboration with the Tourism department to encourage locals and tourists to explore the city after the lifting of lockdowns. Let's dive a bit deeper in this one, shall we?
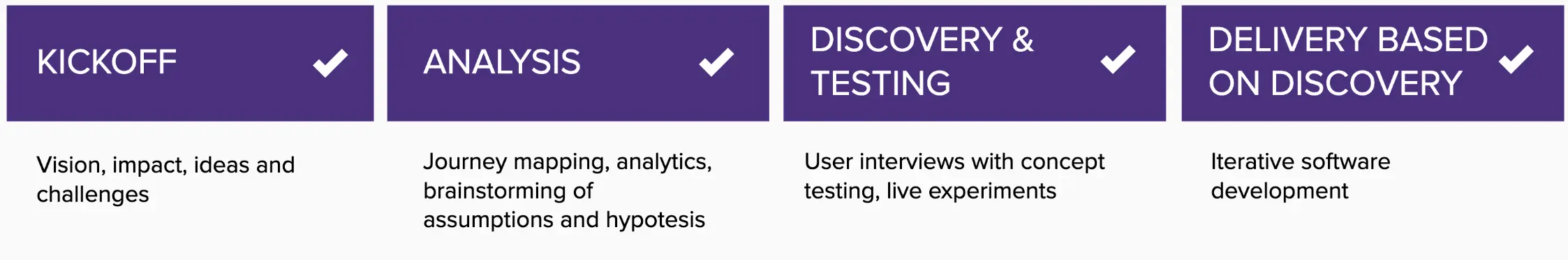
Kickoff
Given that this initiative would have been developed for 3 months, the first goal was to get everyone together to know each other and establish some foundations for the work to be done.
In the first of a series of workshops with representatives from Tourism, Marketing and Digital, we identified 3 key goals for the initiative, and defined together milestones and activities.
What was really important at this stage was to get everyone on the same page, raise any potential challenges, and overall to start to feel comfortable with each other.
I approached the design of every subsequent workshop in a similar fashion, expanding on the same digital board so that people would feel familiar with the tool, could asyncronously review how the work was evolving and add more content to the board.
Top goals
- Help visitors get the most out of Melbourne
- Support local businesses recovery
- Enable tours self-servicing

Having initially defined milestones and main activities as a group reassured people on the direction and set expectations on what was going to happen, and even more importantly, what was NOT going to happen, setting some boundaries for the core team to work with.
Analysis
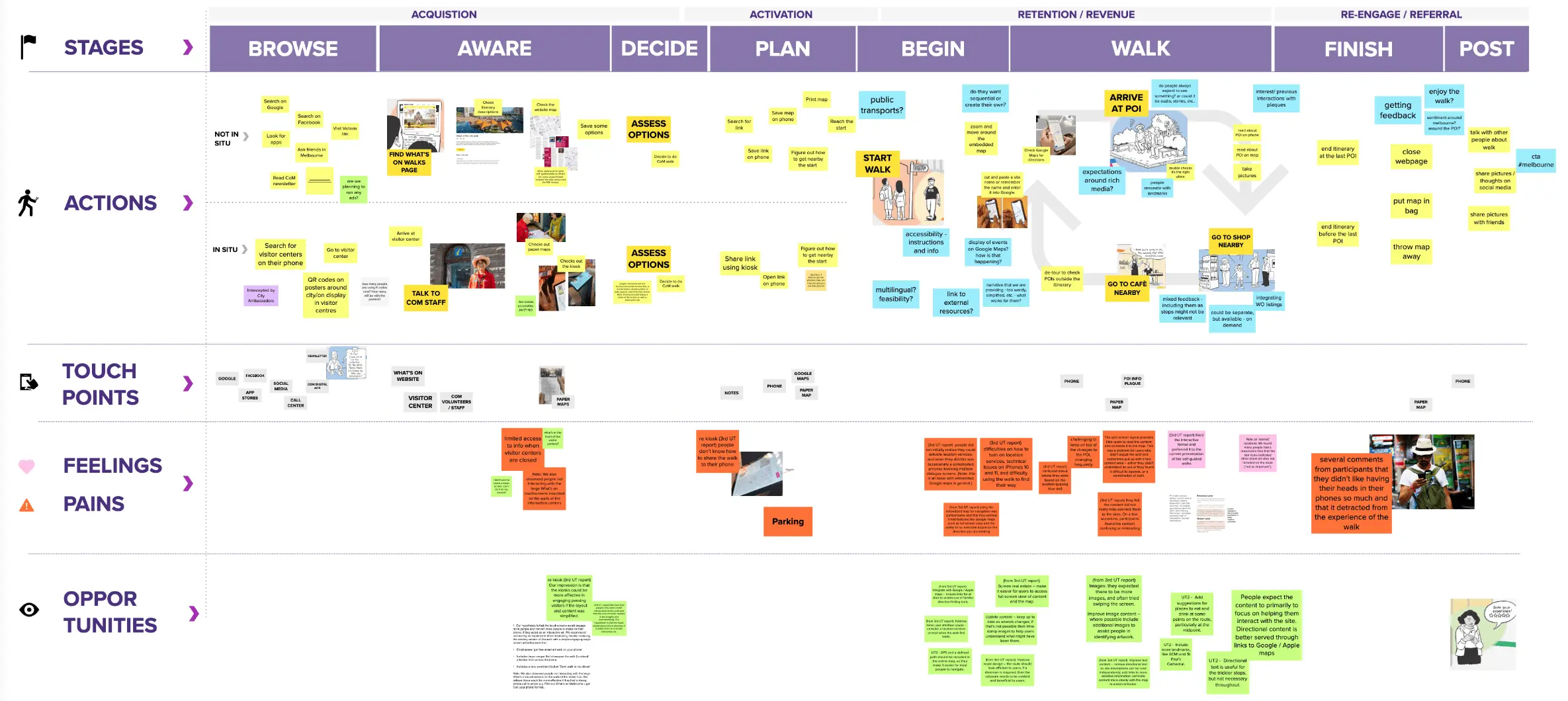
I personally enjoy using journey maps at the beginning of a new project to document many aspects of how audiences engage with a particular product, service or brand.
It allows me to shape an eagle eye view of the whole experience, to collect main insights in one place, and is a handy artefact to leverage for presentations, overviews and to dive deep in a particular moment in the journey.
For this initiative a journey map was particularly useful to collect information from different sources, including previous research, analytics, current webpages supporting tourism in Melbourne, physical artefacts like maps and pamphlets, and notes collected during a stealth day of research at the Tourist information centers in the CBD.


Given that not everyone in the broader group of stakeholders involved was always available for workshops, it was particularly rewarding for me to see people joining the board, commenting and updating the journey map in their own time.
Considering that often these artifacts are relegated in forgotten intranet folders, seeing how this time the journey map got collectively updated was a very satisfying personal win.
How about we ask them?
The Tourism department was facing a big challenge with the production of paper maps with points of interests. They require a lot of work to be produced, their cost is high and some of the content becomes outdated quickly. They also require visitors to be already in Melbourne to receive the maps at the Tourist booth.
The team was keen to dive deeper on this problem, so we started outlining some assumptions and hypotheses around it. One of the most interesting ones was, again, around the audiences. Some stakeholders believed that hyperlocal Melbournians and intrastate weekend visitors were using their pre-designed itineraries and guides to discover new places in the City.
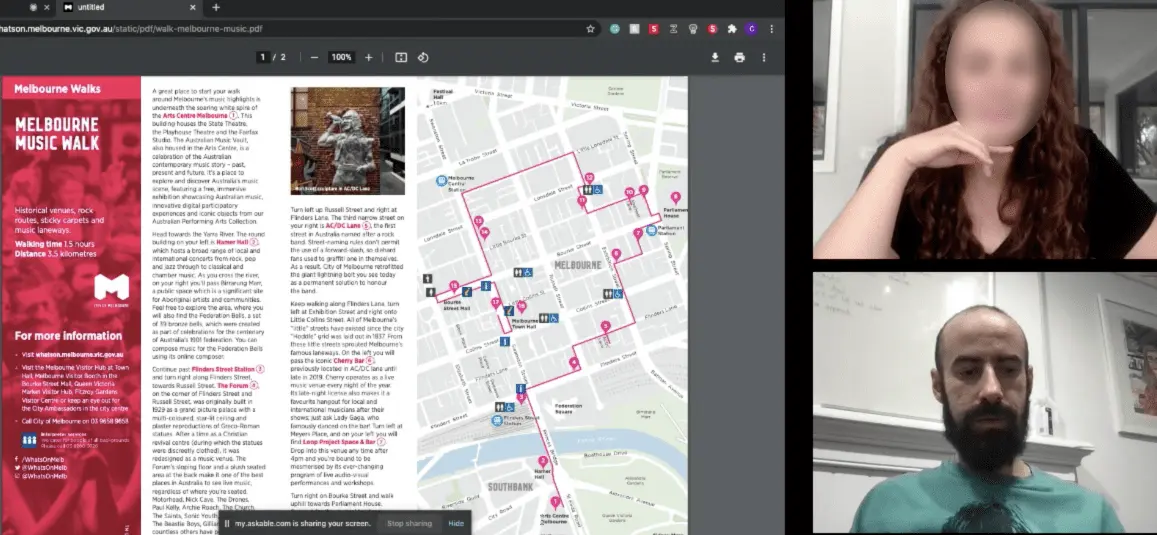
This, together with few other questions, was a very good candidate for a first round of interviews. Using the existing website, and leveraging the PDF of the current maps, I started interviewing people.
After a few interviews with locals, the first patterns started to emerge: they were not using any maps (except Gmaps for directions), since they were feeling very confident with their knowledge and expertise in Melbourne.
Even more interestingly, if they had friends coming to Melbourne to visit, they'd rather bring them around and be their guide, instead of having their friends to rely on maps.
I then started expanding the type of interviewees to intrastate visitors, and the pattern was the same. Given that they would come to Melbourne quite regularly, they still felt confident enough to find points of interest and places to go by themselves.

Finally, when it came down to interstate visitors and international travellers, that's when we started to get interest.
Most of them were not familiar with the city, even if they might have visited before, and were very happy to get recommendations to make sure not to miss out on the must-go spots in the city.
What might have initially seemed like a disappoint insight for some people, turned into a very good way to again look at a specific subset of people and design with their particular needs in mind, rather than trying to please everyone. With this new acquired knowledge, it was time to sketch!

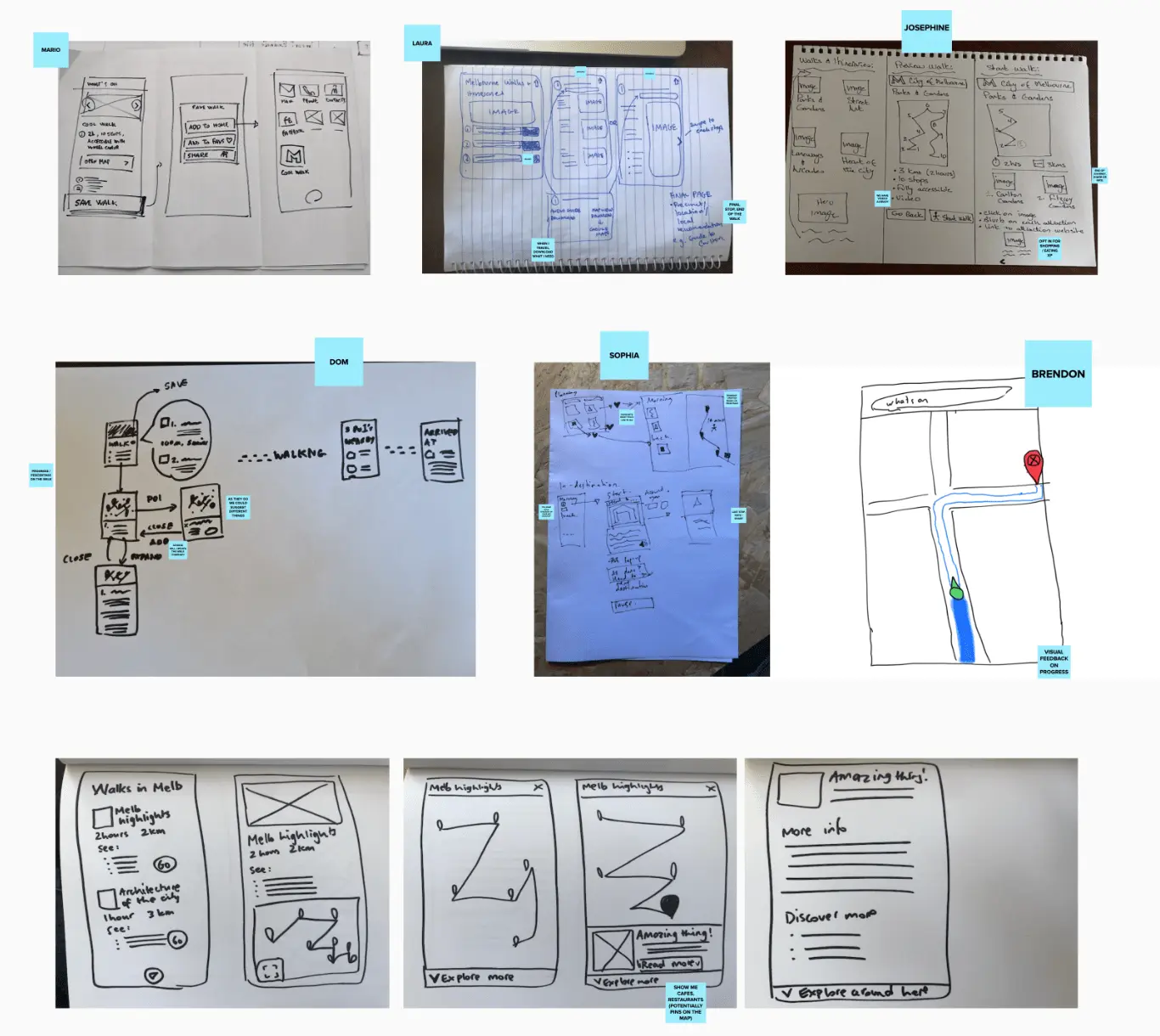
In preparation for every workshop, I would send out an agenda and let people know how to contribute asyncronously in case they could not join. I was very pleased to receive some sketches in advance from 2 stakeholders. Collaborating with people so engaged really made a difference in how the initiative evolved.
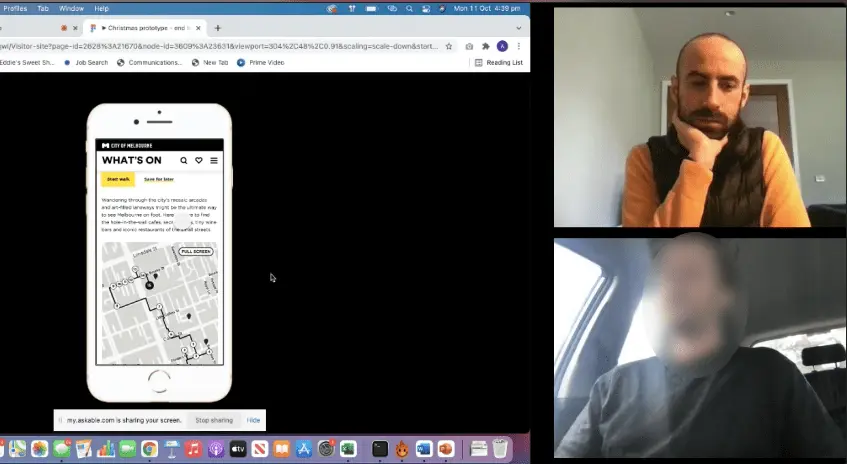
Prototyping and testing at this point was particularly smooth. Having interviewed the audiences at length before, made this round of validation flow seamlessly.
An interesting insight that came out of these 5 interviews was that most people were usually using guides in combination with Google Maps. This information helped the team trim the fat for the interactive maps functionality, focusing predominantly on providing information about the points of interest, and linking to Gmaps for navigation.
We also discovered that people were at first looking for snippets of information, and only at a later stage, if the location catched their interest, would read more about it.

The result
Once our confidence level with the prototype was high, we then started to iteratively build on it. Quick releases followed suit, with simplified versions with limited interactivity to start collecting data on views and interactions.
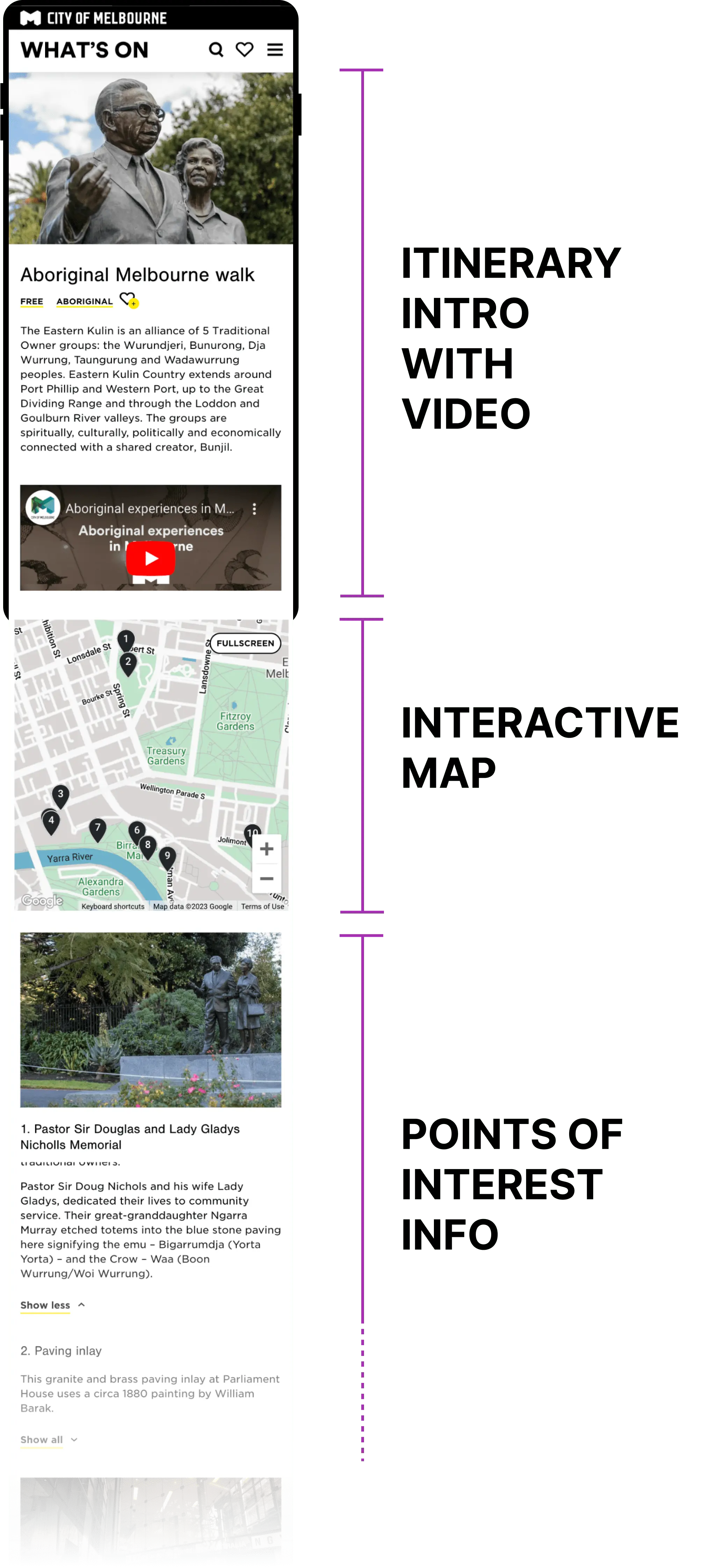
Ultimately we published a full version of itineraries that was based on a combination of small live experiments, incorporated the lessons from interviews and testing.
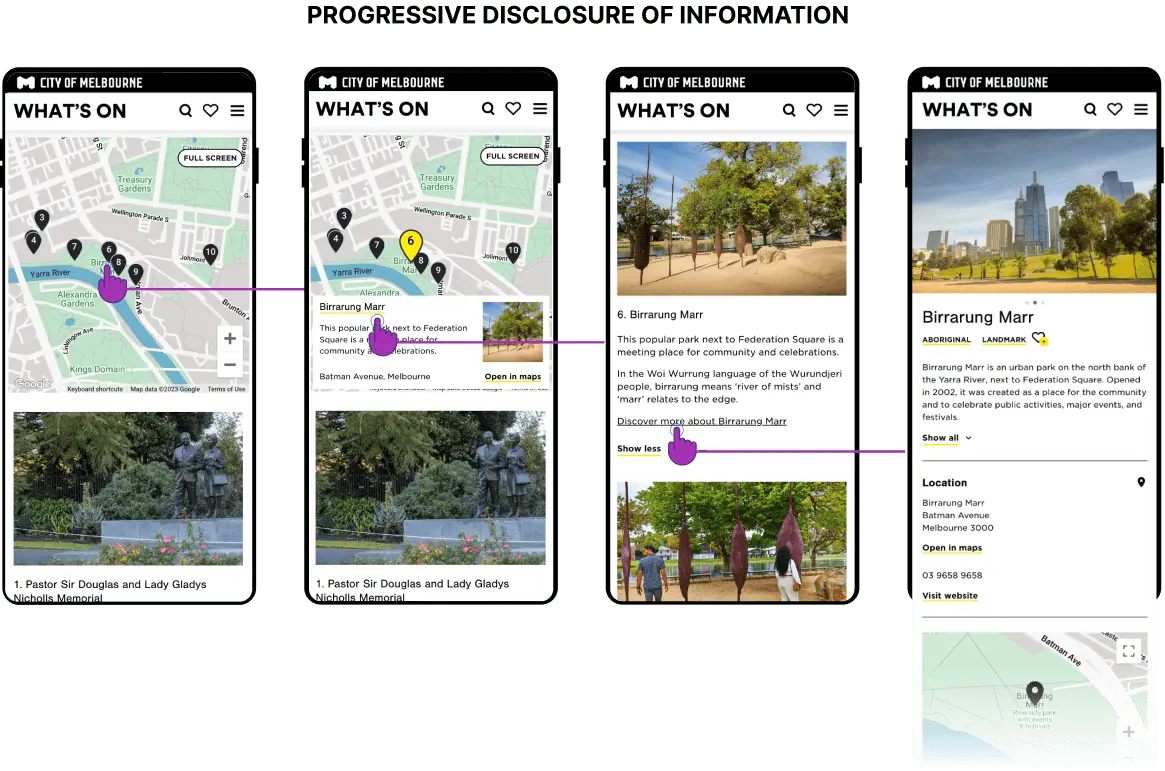
We incorporated progressive disclosure of information so that visitors could understand what that location was about, reach the place using maps, and afterwards read more in a dedicated page.
From a content management perspective, we initially enabled City of Melbourne staff to upload content via spreadsheets, and over time built a solution that enabled them full customisation via CMS, including the ability to include business listings as part of the itineraries, encouraging local spending.
These interactive itineraries are now promoted across Tourism touchpoints in the city, complementing the printed maps with new content available during, and before visitation.
People can now check out thematic itineraries before they actually come to the city, and we've seen an increased visitation the the What's On pages from locations outside the state, hinting that this type of content might actually support conversion during the assessment phase.


From project to product thinking
Fast forward one year from that initial launch, many things had changed in the product and design practice in the What's On team. Under my lead
- we defined a vision for the ecosystem, shared across the organisation
- we started to introduce quarterly OKRs to complement and support the existing backlog and internal initiatives - very hard organisational shift!
- We established a roadmap coherent with our OKRs and vision
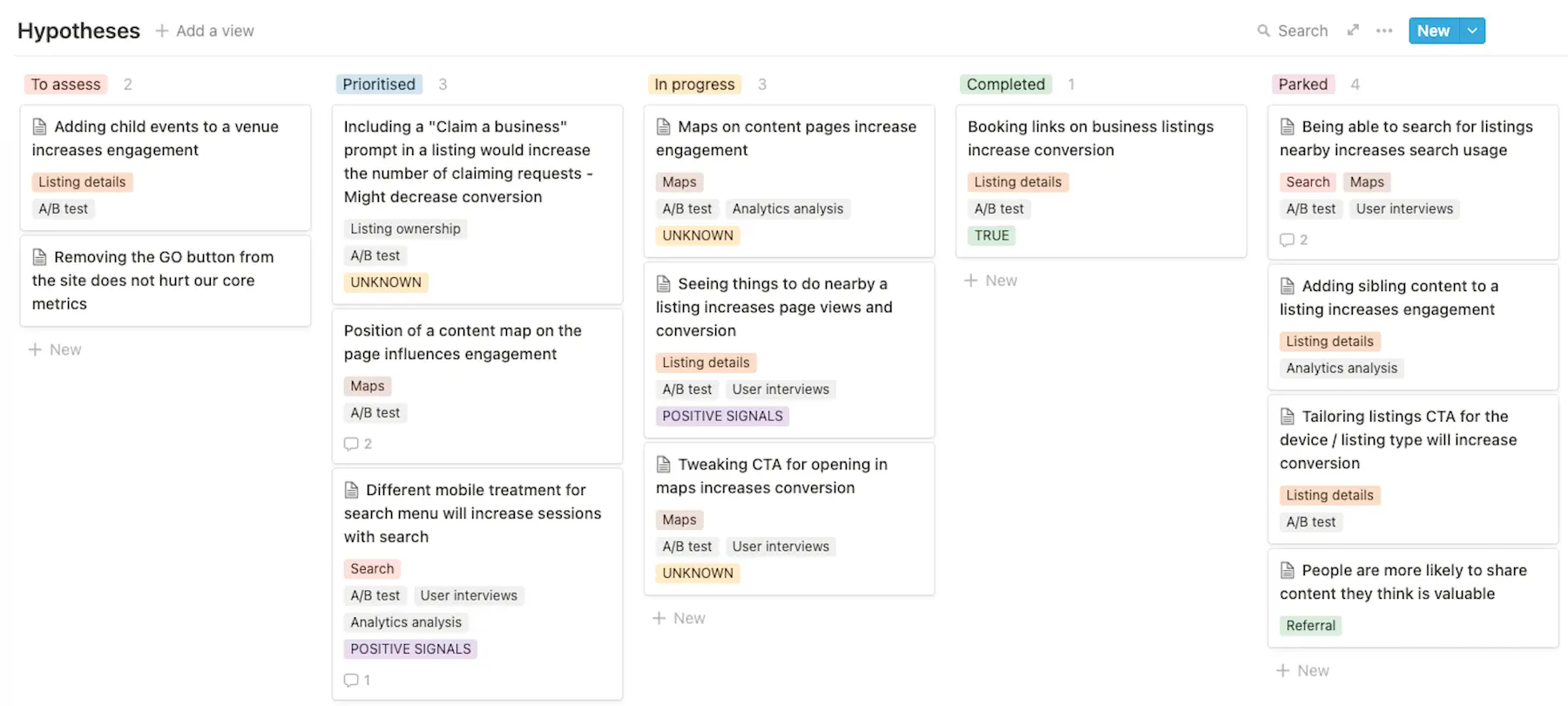
- we moved to a hypothesis and experiments driven approach for new functionality, leveraging data coming from Analytics, Hotjar, qualitative research and A/B experiments run on a regular basis
- we iteratively shifted our ways of working, moving from Kanban to Scrum and viceversa depending on priorities

I am incredibly grateful to have had the opportunity to work with the City of Melbourne, proud of the results and the progress in design a product maturity that my team has brought to the Council, and thankful of all the lessons that I've learned during this wonderful journey.